 打印本文
打印本文  关闭窗口
关闭窗口 摘要:这是由 moussafir 建筑事务所设计的阿朗松La luciole音乐厅。坐落于法国下诺曼底地区阿朗松市的西侧进口,是本地的地标性建筑。

建筑设计: moussafir 建筑事务所
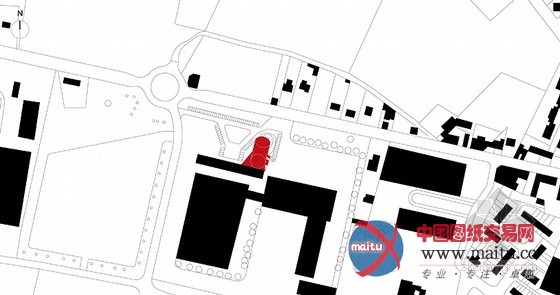
项目位置:法国,阿朗松
项目客户:阿朗松市议会
项目面积: 1274平方米
摄影师:Luc Boegly
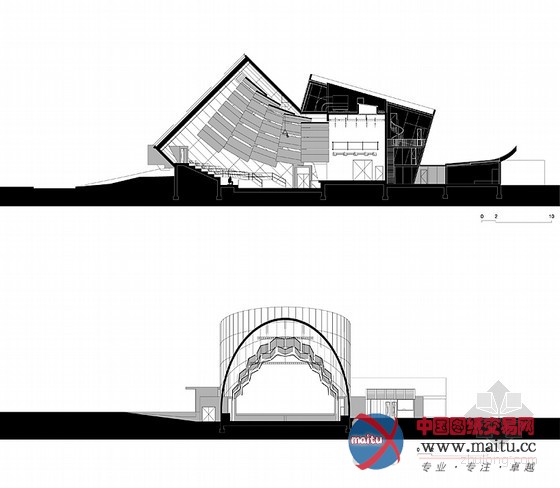
音乐厅的外不雅和相邻展览中间平直的立面构成了光鲜对比,却又抽象地织进头顶这片和大年夜海连接且不竭改变的天空。最初的外不雅设计偏向于应用亚光和抛光的不锈钢材质混搭,以映照天空飘过的云彩。最终的设计方案采取的是波纹钢墙板。蓝白色的摆列组合抽象地表示了像素化后的天空碎片,从头诠释了诺曼底的天空。两个圆柱体布局跟尾处的蓝色色采更深,仿佛是连接地面与天空的热喷泉。
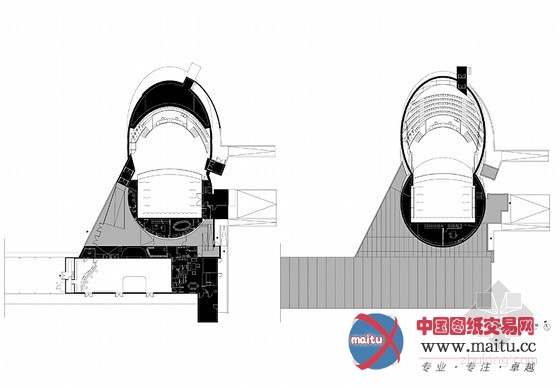
创建于1994年的La luciole音乐厅,是初创人怀着巨大年夜热忱不竭尽力近二十年的功能。选址较偏,面积也不大年夜,却颇具影响力。比来几年来吸引了良多闻名的音乐家前来表演。几年前,阿朗松市同意为La luciole音乐厅增建项目出资。设计比赛中要求新的更大年夜的音乐厅应当保持原有空间的密切感,让不雅众更接近音乐家。最终的设计让这个理念得以实现:舞台几近被650座的不雅众席所环抱。在布局上,建筑物由两个钢布局圆柱体和混凝土围起的舞台构成。小型的混凝土空间也用于出进口。两个圆柱体交汇处的拱形布局标识表记标帜着舞台和不雅众席的鸿沟。为了使全部布局更精练,建筑师在包管建筑不变性的根本上削减了材料的利用。造型由长方形进化成圆柱形,但同时也保持了核心概念:两个互成角度,彼此交集的体积所构成的舞台和不雅众。建筑师Jacques Moussafir说:‘它有点古怪,和我们设计过的其他建筑都不一样。’整体设计一蹴而就,La luciole音乐厅初创人强烈热烈的个性和对艺术的酷爱在大年夜胆的几何形体和强烈的色采中完美地释放出来。










译者:筑龙网 y小歪